域名与服务器:新手搭建指南与注意事项
刚购买域名和服务器,却不知如何下手?别担心,这在新手朋友中非常常见。很多小伙伴都是“小白”一枚,对这些技术细节一窍不通。
别慌,我们有几种方案可以帮你解决问题。最直接的方式当然是联系客服!他们可以帮你完成整个搭建过程,或者通过远程协助,一步一步地教你操作。
不过,需要注意的是,客服提供的这类帮助通常会收取一定的服务费,毕竟“师傅领进门,游刃有余”也需要付出的劳动嘛。
另外,如果需要远程直接指导你搭建,并重点讲解如何避免常见陷阱,这部分服务的费用通常是1800元。
换句话说,就是帮你省下摸索的时间和精力,直接搭建一个稳固、安全的网站或服务器环境。
那么,如何避免“踩坑”呢!
注意事项:在外面搭建容易受当上骗,如果自己购买好域名和服务器,直接让我这边搭建,搭建500元服务费
搭建服务器成本在于你想要蜘蛛量,搭建100万蜘蛛量成本在200元左右,量越大成本越大,服务器也就越贵
购买服务器四选一,如果有自己的渠道购买可以自己去购买自己的渠道,目前只是推荐服务器一个地址而已
- 站群服务器购买地址:https://www.zndata.com/zhanqun/xianggang.html,这个服务器支持1000万蜘蛛承受能力,服务器价格在1500左右
- 阿里轻量云云服务器地址:https://www.aliyun.com/product/swas?,这个服务器能承受100万蜘蛛池,服务器价格在100多左右
- 国外服务器无需备案:https://www.jtti.cc/zh/usa_seo.html,这个服务器也能承受1000万蜘蛛池,服务器价格在1600左右
- 美国服务器一般服务器:https://www.hkgserver.com/aff/PUUMDGHJ,当前能承受500万蜘蛛池,价格在200-1000元不等,看自己需求开通
下载程序包:
然后再去打开网站后台:你购买的域名+/oosyes.php,访问蜘蛛池网站:账号:admin,密码:zxc123123
找客服拿激活码激活程序
搭建教程
- 安装宝塔教程:https://www.bilibili.com/video/BV12takeiEYX/?
- 教程下载地址:https://wwwj.lanzouw.com/iwNDQ2tv99qh
选择购买域名下面提供地址:购买域名:购买域名按价格最便宜的购买
- 国外购买域名地址:https://www.gname.vip/sales,当前这个网站域名比较贵,无需实名
- 阿里云购买域名:https://mi.aliyun.com/ ,购买一口价域名,选择com,cn,net【这3种域名,随便选一样,价格按最便宜的购买】
- 聚名网购买域名:https://www.juyu.com/ykj/?t=xx_jucha123,当前网站需要实名认证
第一步
先注册账号,然后添加模版,再去购买域名
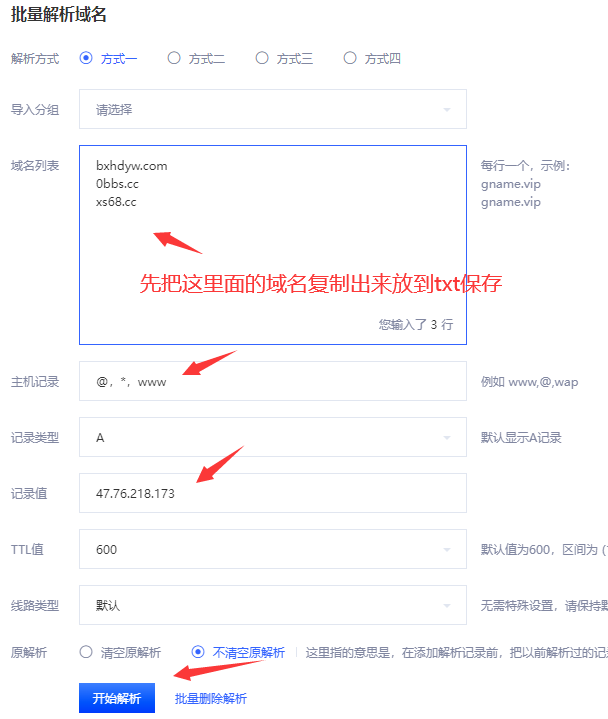
后买好域名再去解析

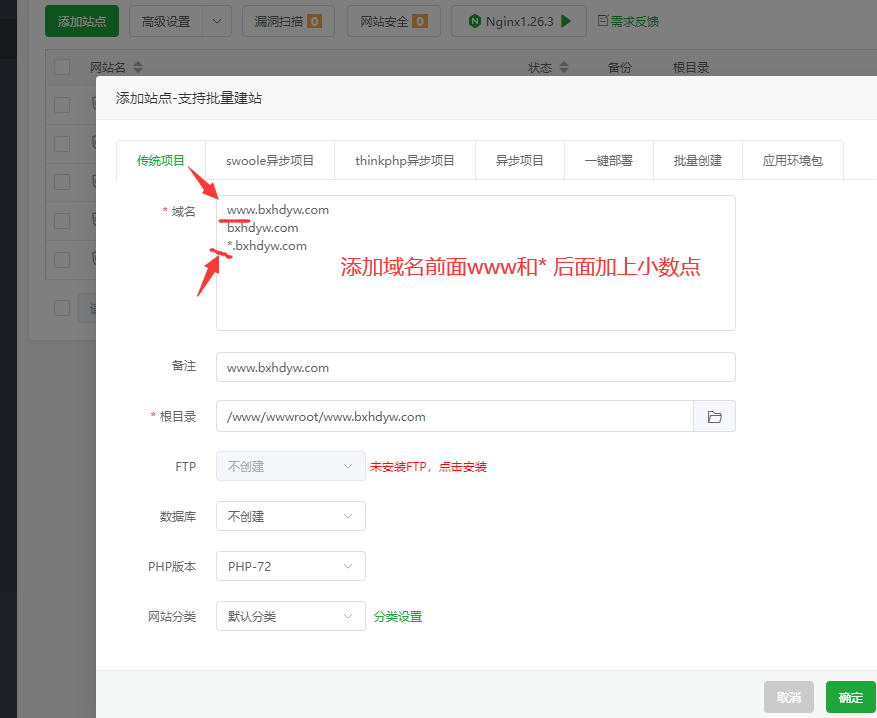
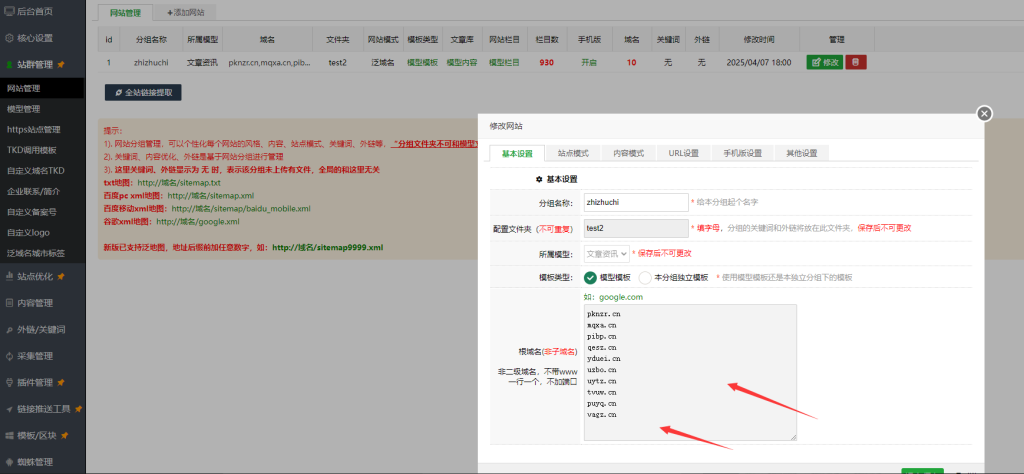
第二步:添加网站

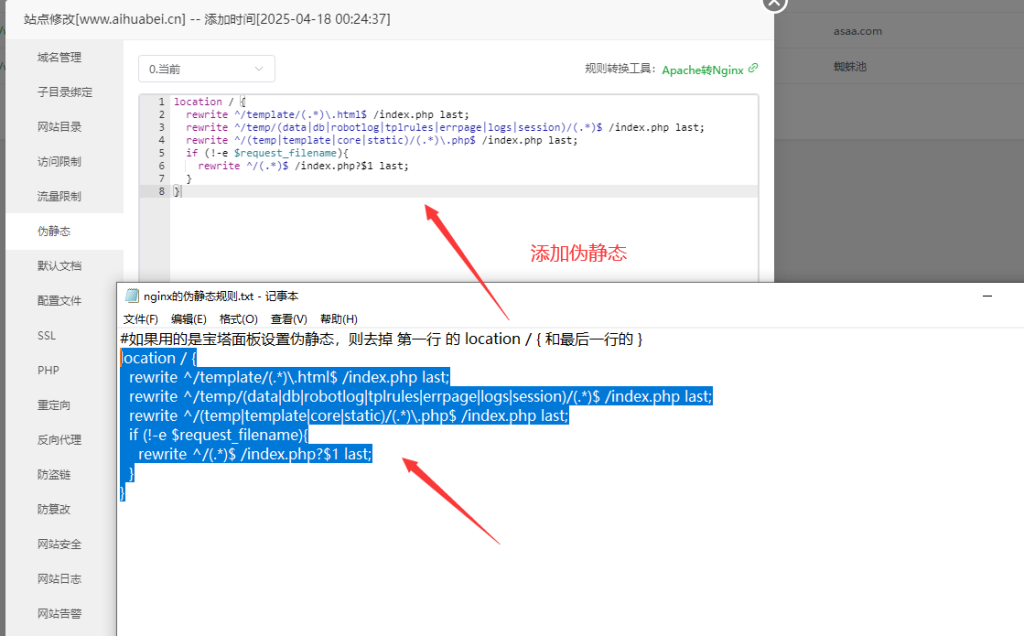
第三步:添加伪静态

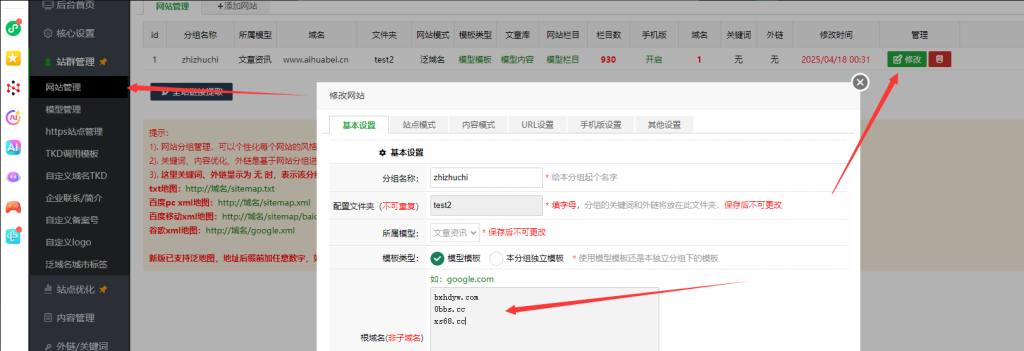
第四步:蜘蛛池添加域名

那么蜘蛛就搭建完成
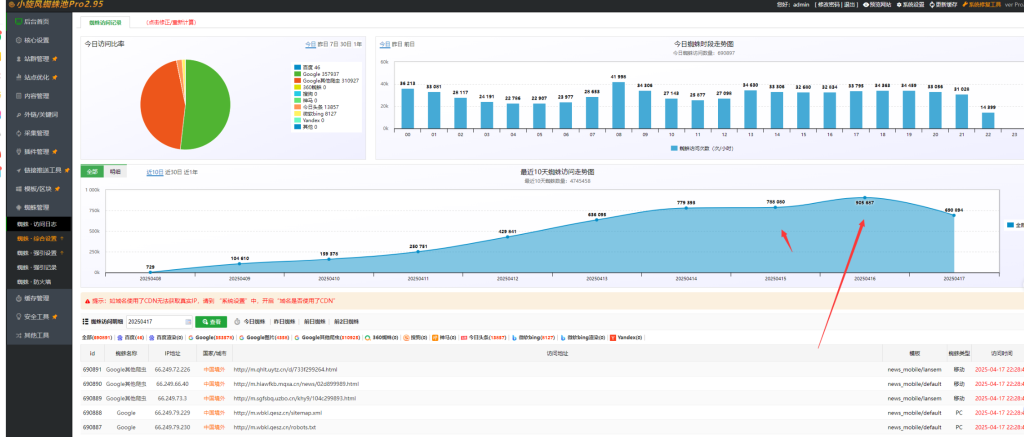
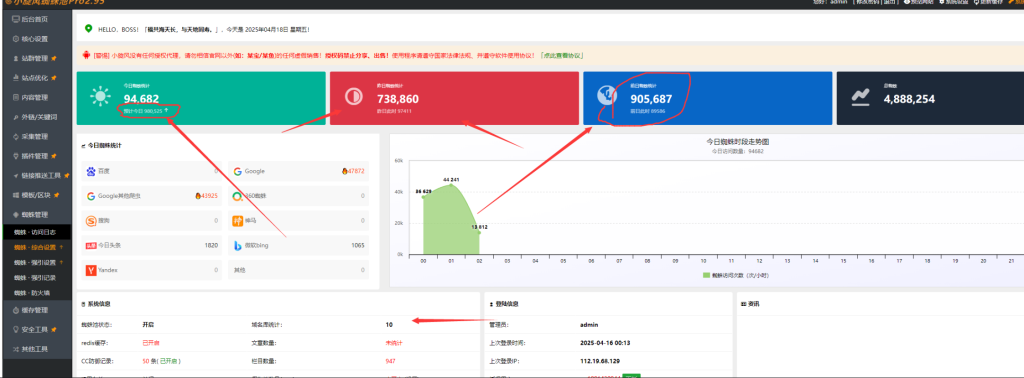
当前测试效果图:


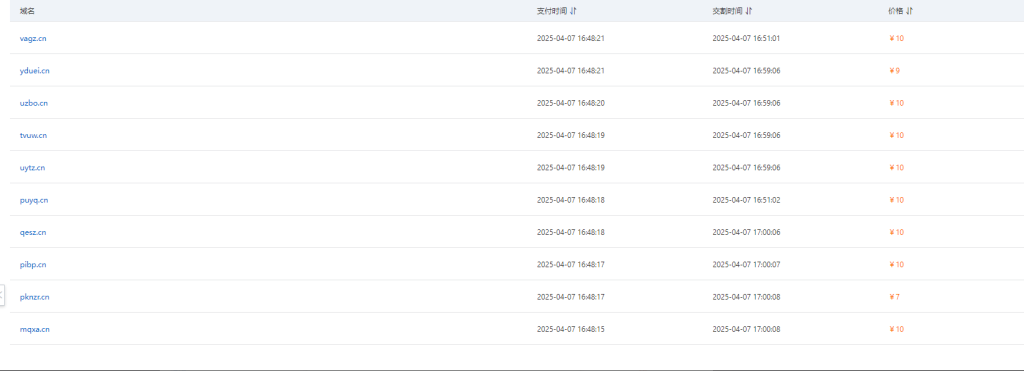
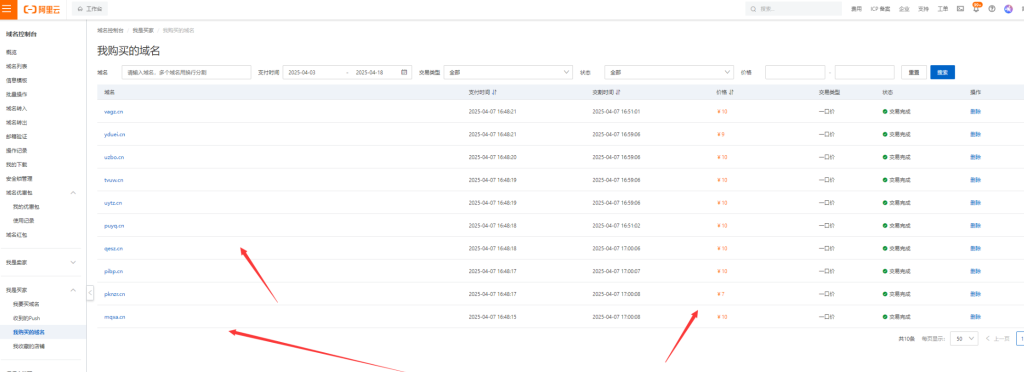
 当前购买的域名价格图:
当前购买的域名价格图:


© 版权声明
文章版权归作者所有,未经允许请勿转载。











暂无评论内容