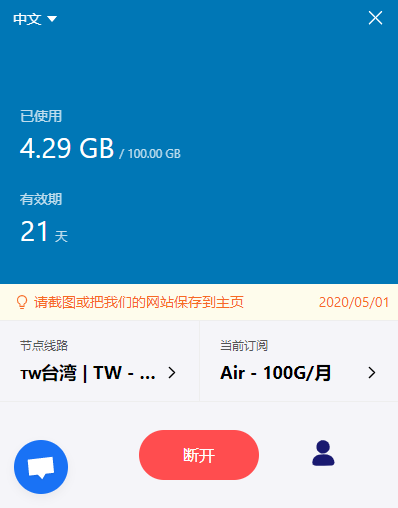
自由兔加速器


自由兔加速器固定代理ip:127.0.0.1:33210
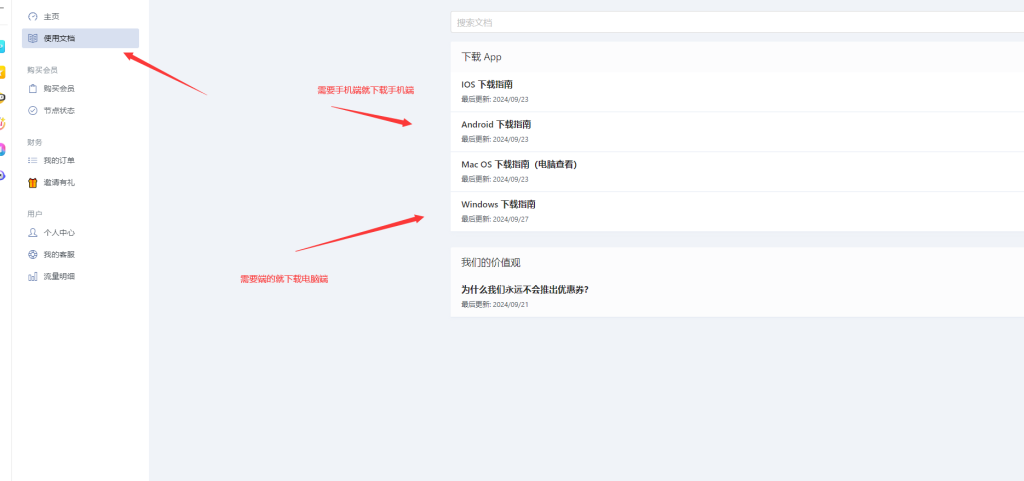
vpn加速器,下载:回帖可看
主要是我觉得这个便宜 才20月
如果使用你这个软件那么软件要翻墙就用这个固定代理ip即可
下面abc加速器

abc加速器,加速器下载地址:回帖可看
如果使用abc加速器,请软件设置,代理固定ip:127.0.0.1:51081
不然软件无法使用
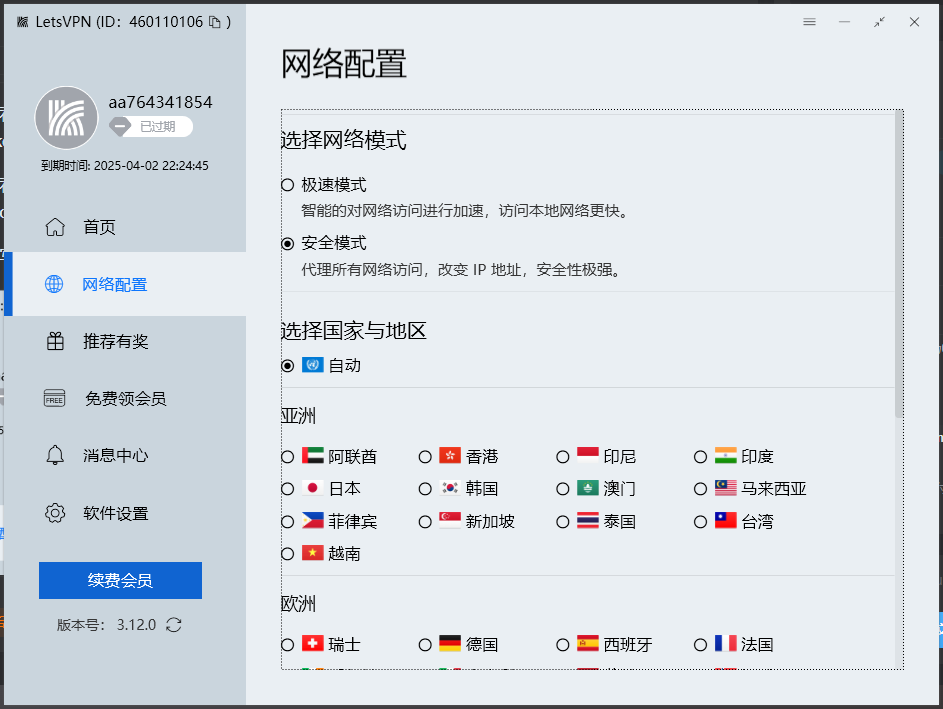
快连下载地址:

下载链接(推荐使用 Chrome 浏览器访问):回帖可看
使用快连无需启动固定代理ip,选择默认不换ip即可
换ip自行在加速器上面
© 版权声明
文章版权归作者所有,未经允许请勿转载。

















暂无评论内容