
电子邮件群发协议推广软件成为企业与营销人员的得力助手。该软件依托先进的电子邮件群发协议,能将大量邮件以稳定、快速的方式发送出去,其功能强大,支持多格式邮件编辑内容,可个性化定制邮件内容,还能精准定位目标客户群体。自带详细的发送统计成功量,让用户清晰掌握发送效果,使用这款软件好处显著。节省大量时间和人力成本,提高营销效率;精准触达潜在客户,提升营销转化率;详细的数据统计便于优化营销策略,实现精准营销达到精准引流效果邮件群发软件邮件协议。
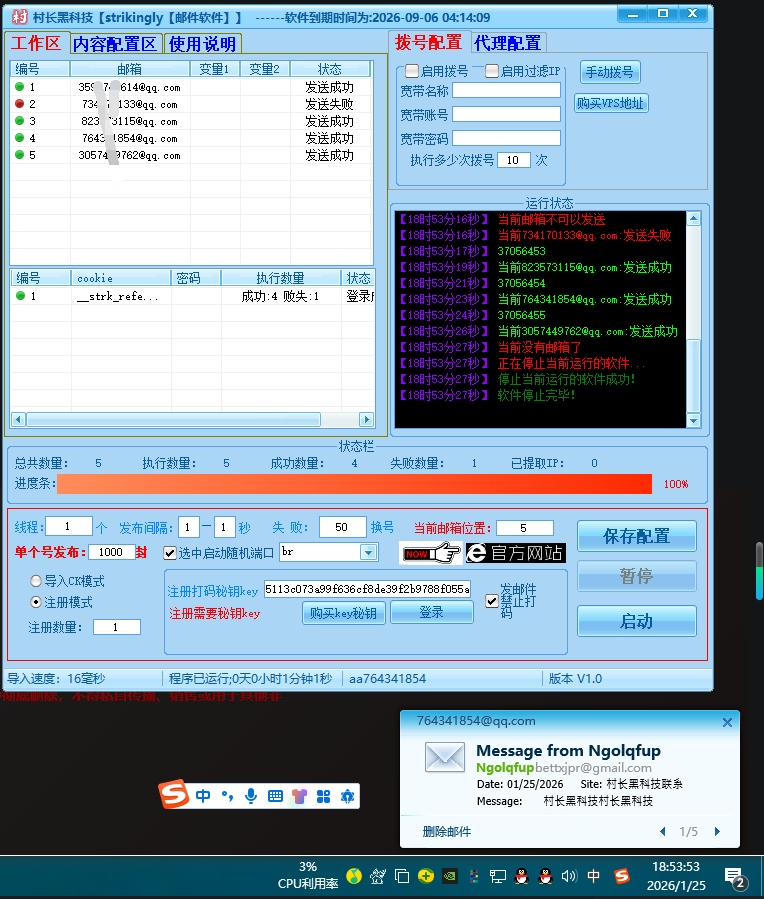
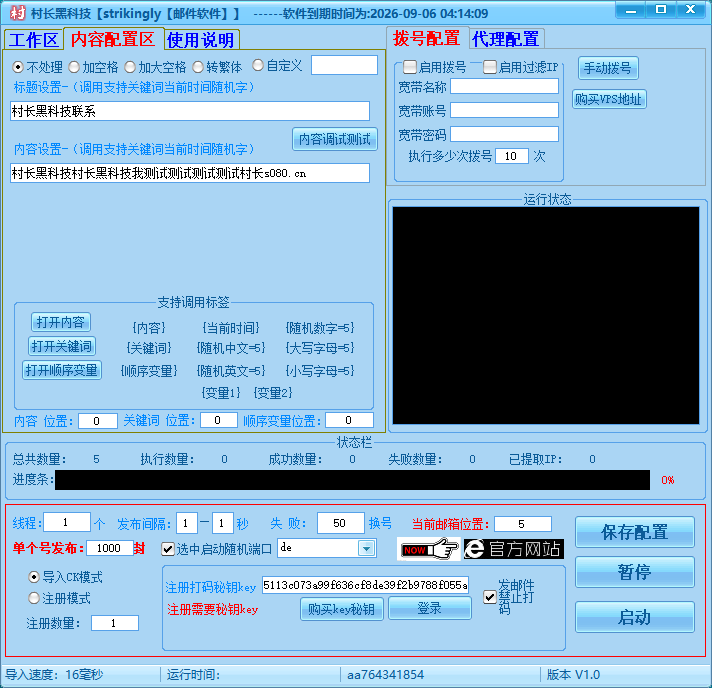
功能介绍:
- 支持拨号
- 支持代理
- 支持多内容变量
- 支持各种格式
⏩软件不需要发件箱,导入用户数据即可发送邮件,无需发件人,显示效果可嘉,建议用vps服务器运行发送,每天发送没有限制数量,具体更具个人发送数量来设置
购买vps教程:


© 版权声明
文章版权归作者所有,未经允许请勿转载。















暂无评论内容